C#实现微信扫码登录
概述
最近公司打算引进触屏终端,需要将已有小程序打包为APP,并且实现微信扫码登录终端。
查阅微信官方文档后发现微信提供了APP端SDK,直接调用接口即可获得登录授权二维码,wow,那岂不是没有我后端啥事了,果断把链接丢给前端,官方文档:微信移动应用扫码登录。
然而,因为APP是直接用uniapp打包的,没有找到使用微信SDK的方法;时间紧,也懒得去研究uniapp那一套(有知道咋处理的小伙伴可以告知一下),然后就想了另外一套方案。
使用微信的OAuth2.0授权登录,打算使用做个中间页获取到授权信息;
流程大概是:
- 将微信小程序绑定至微信开放平台
- 在微信开放平台中创建一个网站应用
- 使用新创建的应用的appid和code去登录
- 拿到access_token、openid、unionid
- 最终获取用户信息
这样处理有几个问题:
- 获取到openid和小程序的不是同一个应用的openid,无法绑定用户
- 可以使用unionid去获取用户信息,但是小程序已经上线一段时间了,上线的时候没有绑定开放平台(我也不知道为什么不绑定,可能之前就没有想过现在这种情况),所以用户都没有unionid,无法绑定用户
- 使用code换取手机号?OAuth2.0好像没有提供,文档上是没说,也懒得试了(需要微信开放平台创建应用、上传审核资料balabalabala …)
好吧,那只能再换一个方案了。
流程

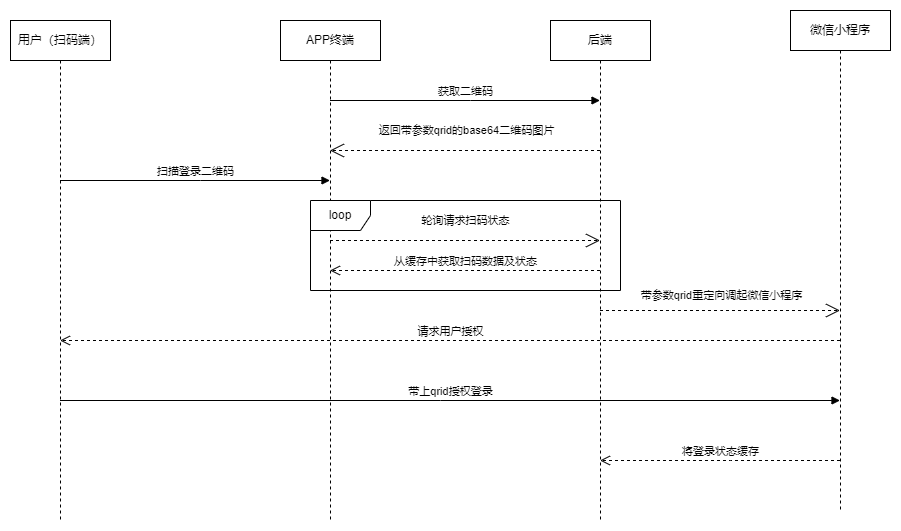
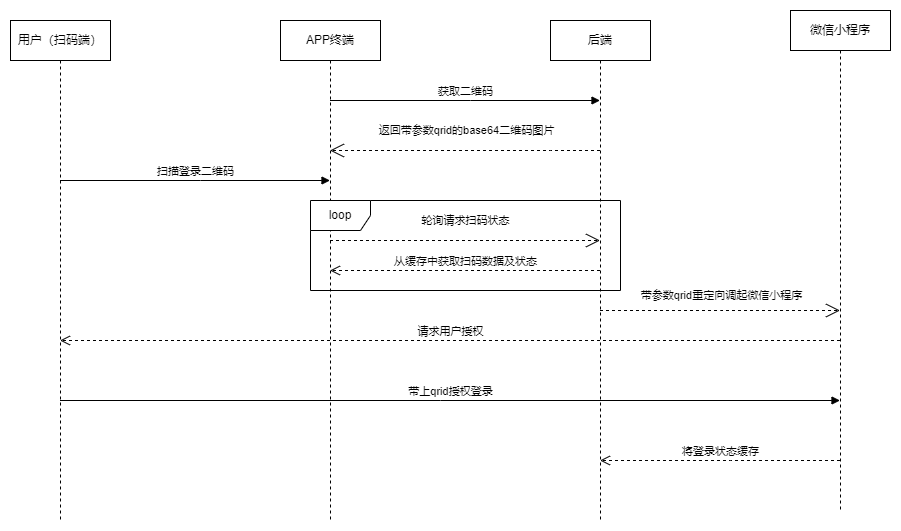
大概流程就是:
- APP终端向后端获取登录二维码
- 后端返回终端qrid参数以及base64二维码图片,并将二维码信息缓存
- 用户扫码(可用微信或其他扫码浏览器)
- APP终端轮询二维码状态接口
- 后端获取微信调起小程序短链,并将二维码状态更改,重定向短链
- 用户同意打开小程序,授权登录
- 后端将登录成功token存入刚才的二维码缓存信息内
- 此时APP端轮询获取的登录信息,成功登录
代码
获取二维码
生成二维码的代码QRCodeHelper.GenerateQrCodeBase64(qrUrl)就不放了,一搜一大堆
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
public async Task<KeyValuePair<string, string>> GetLoginQrAsync()
{
var request = App.HttpContext.Request;
string protocol = request.IsHttps ? "https" : "http";
string host = request.Host.Value;
string fullHost = $"{protocol}://{host}";
var url = $"{fullHost}/api/auth/scan-qr-cb?qrId=";
var qrId = $"qr_{GuidHelper.GenerateSequentialGuid16String()}";
var qrUrl = $"{url}{qrId}";
var scanQrStatus = new ScanQrStatus(qrId, QrStatus.NotScan, string.Empty);
var cacheKey = $"{CachesConst.CacheKey_Auth_LoginQr}:{qrId}";
CacheSetOptions cacheOption = new()
{
Expiration = (int)TimeSpan.FromMinutes(10).TotalSeconds,
ExpirationType = ExpirationType.Absolute
};
await _cache.SetAsync(cacheKey, scanQrStatus, cacheOption);
var qrImg = QRCodeHelper.GenerateQrCodeBase64(qrUrl);
return new KeyValuePair<string, string>(qrId, qrImg);
}
|
扫码回调,用户扫码后进入该接口,修改状态以及重定向至微信短链
此处_wxMpService中封装了调用微信接口的方法,包括token管理,可参考微信官方文档自行封装:获取小程序URL Link
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
public async Task<IActionResult> GetScanQrCbAsync([FromQuery] string qrId)
{
ScanQrStatus scanQrStatus = await GetQrStatusAsync(qrId);
if (scanQrStatus.Status != QrStatus.NotScan)
Throws.BizException("二维码已使用,请重新获取");
scanQrStatus.Status = QrStatus.Scanned;
var cacheKey = $"{CachesConst.CacheKey_Auth_LoginQr}:{qrId}";
await _cache.SetAsync(cacheKey, scanQrStatus);
var path = $"/pages/tabbar/mine/index";
var query = $"addCode={qrId}";
var environmentVersion = "release";
if (appSetting.IsDevMode)
{
environmentVersion = "develop";
}
var urlResult = await _wxMpService.IUrllinkApi.GenerateUrllinkAsync(new GenerateUrlLinkInput()
{
Path = path,
Query = query,
EnvironmentVersion = environmentVersion,
ExpireTimestamp = DateTime.Now.AddMinutes(10).ConvertToTimeStamp()
});
if (!urlResult.IsSuccess)
Throws.BizLogException($"获取小程序短链失败:{urlResult.Message}");
var redirectUrl = urlResult.UrlLink;
return new RedirectResult(redirectUrl);
}
|
轮询获取扫码状态及登录数据接口
1
2
3
4
5
6
7
8
9
10
11
12
|
public async Task<ScanQrStatus> GetQrStatusAsync(string qrId)
{
var cacheKey = $"{CachesConst.CacheKey_Auth_LoginQr}:{qrId}";
var status = await _cache.GetAsync<ScanQrStatus>(cacheKey);
if (status.IsNull()) Throws.BizException("二维码已失效,请重新获取!");
return status;
}
|
小结
总的来说呢,还是解决了当前问题,建议设计时就考虑到后期扩展的问题,直接将应用添加到微信开放平台,这样就不用那么麻烦了。
代码中的已封装的部分没有展示,主要是一个解决遇到问题的方案,大部分都能自行实现,若需要微信接口封装代码后期可考虑写篇文章